CSS块元素和行内元素的说明及转换
CSS块元素和行内元素的说明及转换
行内元素(inline element),又叫内联元素,内联元素只能容纳文本或者其他内联元素,常见的行内元素<span>,<a>.
块元素(block element),块元素一般都是从新行开始,可以容纳文本,其他内联元素和其它块元素.
即使内容不能占满一行,块元素也要把整行占满.常见块元素<div>,<p>.
通常使用 div 或者 span 这些没有实际意义的标签来指定某段 html 样式:
div用于大段html;
span则一般用于小段文本.
实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
background-color:silver;
}
p{
background-color:pink;
}
</style>
</head>
<body>
<span>这是一个span元素</span>hello world
<p>这是一个段落标签</p>hello world
</body>
</html>
效果如下:

块元素和行内元素的区别:
1.行内元素只占内容的宽度,块元素内容不管内容多少占全行
2.行内元素一般放文本和其它行内元素,块元素放文本,行内元素和块元素.
3.一些CSS属性对行内元素不生效,比如weight,height,margin,left,right等,建议尽量使用块元素定位.
分别对上面的行内元素和块元素添加尺寸,修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
background-color:silver;
width:300px;
height:200px;
}
p{
background-color:pink;
width:300px;
height:200px;
}
</style>
</head>
<body>
<span>这是一个span元素</span>hello world
<p>这是一个段落标签</p>hello world
</body>
</html>
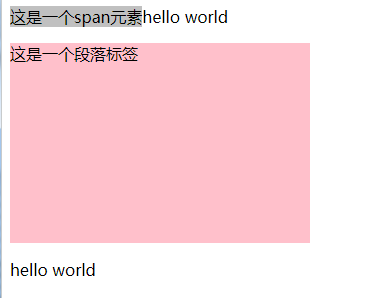
刷新浏览器后的效果如下:

可以看到,对行内元素添加的尺寸确实没有生效.
现在再来把行内元素转为块元素,看看效果:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
/*将行内元素转为块元素*/
display:block;
background-color:silver;
width:300px;
height:200px;
}
p{
background-color:pink;
width:300px;
height:200px;
}
</style>
</head>
<body>
<span>这是一个span元素</span>hello world
<p>这是一个段落标签</p>hello world
</body>
</html>
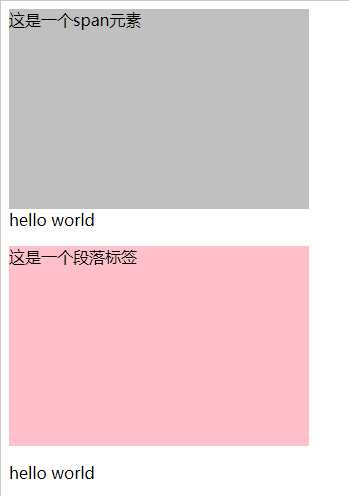
转换后的效果如下:

把块元素转换为行内元素,修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
/*将行内元素转为块元素*/
display:block;
background-color:silver;
width:300px;
height:200px;
}
p{
background-color:pink;
width:300px;
height:200px;
/*把块元素转换为行内元素*/
display:inline;
}
</style>
</head>
<body>
<span>这是一个span元素</span>hello world
<p>这是一个段落标签</p>hello world
</body>
</html>
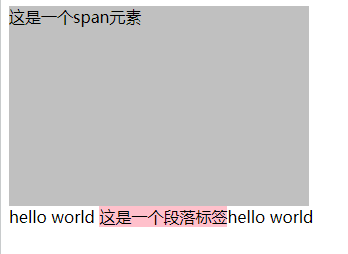
效果如下:

总结:
把行内元素转换为块元素,使用display:block;
把块元素转换为行内元素,使用display:inline.